CSS基础知识
1、CSS概述(引用W3School.cn上的概述)
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一
2、CSS 语法
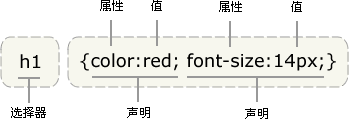
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
 提示:请使用花括号来包围声明。
提示:请使用花括号来包围声明。
3、HTML引入CSS样式的几种方式
1)、可以在任意标签中添加style属性,增加css样式
style中CSS样式
2)、head中style添加CSS样式
1 2 3Title 4 11 12 13head中style中添加的CSS样式14
3)、从外部引用css样式。
1 2 3Title 4 5 6 7head中link的外部CSS样式8
1 "linkcss.css"的文件中写CSS样式2 #i2 { 3 height: 100px;4 width: 100px;5 border: orange 1px solid;6 } 4、CSS优先级顺序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
-
-
浏览器缺省设置
-
外部样式表(<link rel="stylesheet" href="XXX.css">)
-
内部样式表(位于 <head> 标签内部<style></style>)
-
内联样式(在 HTML 元素内部 <div style=".........">)【优先级最高】
-
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
5、CSS几种选择器(9种)
5.1、ID选择器
ID选择器# 代表通过id选择器查找#i1{height: 48px;background-color: red;} 5.2、CLASS选择器
class选择器. 代表通过class选择器查找.menu{height: 48px;background-color: aqua;} 5.3、标签选择器
标签选择器标签名 代表通过标签选择器查找span {color: red;background-color: blue;} 5.4、标签层级选择器
标签层级选择器标签内的标签 通过标签+空格+标签 代表通过标签选择器查找 例:span标签下面所有div标签颜色改变span div{color: aqua;background-color: red;} 5.5、CLASS层级选择器
CLASS层级选择器通过CLASS标签选择器定位第一层,在通过层级选择器定位第二层.c1 div{background-color: #336699;height: 48px;} 5.6、ID层级选择器
ID层级选择器通过ID标签选择器定位第一层,在通过层级选择器定位第二层#i2 div{background-color: black;height: 48px;} 5.7、ID组合选择器
ID组合选择器ID组合选择器,应用于以id选择器进行css样式设置的,可以通过id z1 z2 z3 共用一套css样式 组合 通过逗号间隔#z1,#z2,#z3{background-color: chocolate;height: 48px;} 5.8、CLASS组合选择器
CLASS组合选择器CLASS组合选择器,应用于以CLASS选择器进行css样式设置的,可以通过CLASS s1 s2 s3 共用一套css样式 组合 通过逗号间隔.s1,.s2,.s3{background-color: darkmagenta;height:48px;} 5.9、属性选择器
属性选择器属性选择器 对选择到的标签 在通过属性进行筛选 可以和层级选择器连用div[s='dsx']{background-color: darkred;height: 48px;} 6、CSS样式
6.1、font-size(字体大小)font-weight(字体加粗)
font-weight:字体加粗 bold:粗体 700 bolder:更粗字体 lighter:更细字体 normal:默认值 400 inherit:从父类继承字体粗细
CSS样式CSS样式CSS样式
6.2、text-align(水平文本对齐方式)
left:文本左对齐 right:文本右对齐 center:中间对齐 inherit:父类继承
1
6.3、line-height(垂直文本对齐方式)
line-height的属性直接对应外层div的宽度就可以
1
6.4、float (浮动)
浮动的具体理解可以参考该网页:http://www.w3school.com.cn/css/css_positioning_floating.asp
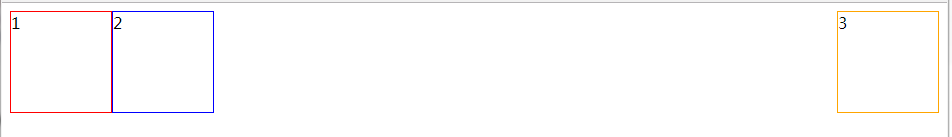
块级标签浮动后 相当于分层。通过浮动可以将块及标签放到一行,相当于不同层,但是超过100%的宽度就会换行,超过100%的宽度,是相对于外层div来判断的。 none:默认不浮动、inherit:父类继承
123

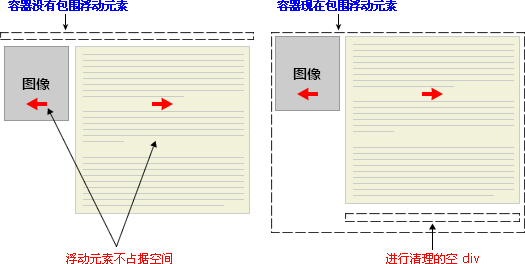
因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:
 clear:both
clear:both
6.5、display(展示属性)
1)块级标签和行内标签之间切换的属性 display:inline;
2)块级标签转换为行内标签 display:block 行内标签转换为块级标签 行内标签无法设置无法设置高度、宽度、padding、margin,
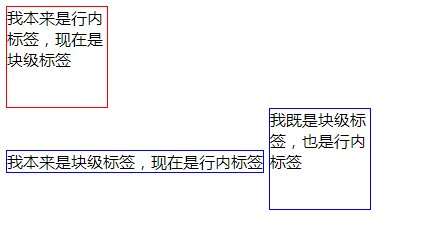
3)可以通过display的display:inline-block,行内标签的自己多大就占多大的特性 又有块级标签使用 宽、高、内外边距的特性
我本来是行内标签,现在是块级标签我本来是块级标签,现在是行内标签我既是块级标签,也是行内标签

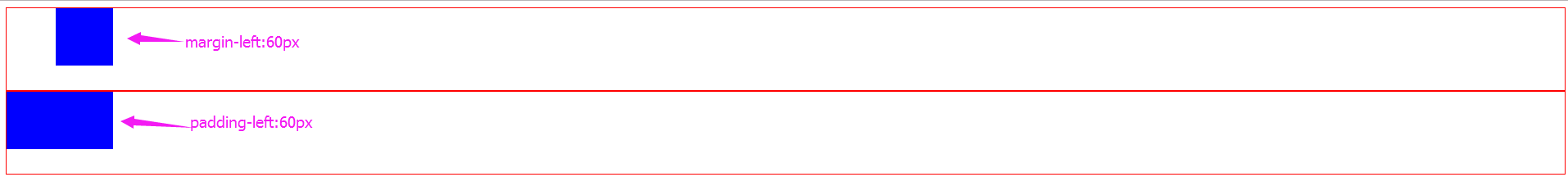
6.7、margin、padding
1)、围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
2)、元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。

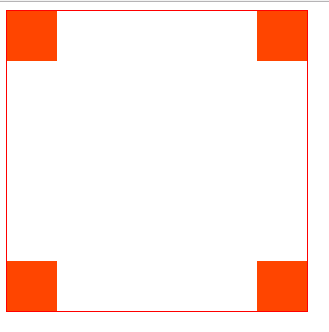
6.8、position(定位)
分为绝对定位(absolute)、相对定位(relative)和fixed。
一般来说绝对定位和相对定位是连用的。
如果父层级有relative,则子层级的absolute是相对于父层级来进行定位的。否则就是针对于body进行绝对定位的。


6.9、z-index
6.10、cursor(鼠标的不同状态)
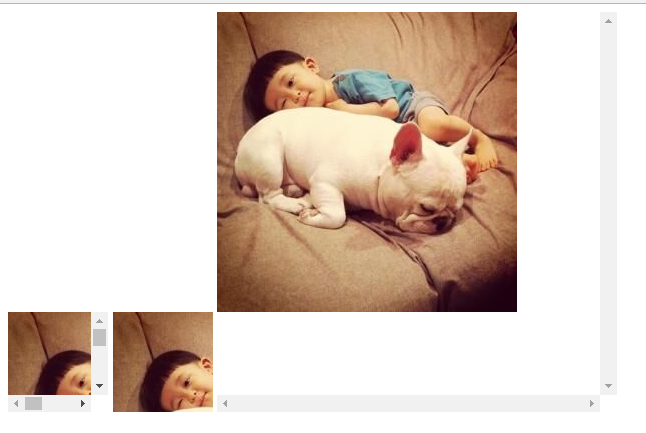
6.11、overflow(自动隐藏超出部分属性设置)

6.12、伪类
a:link {color: #FF0000} /* 未访问的链接 */a:visited {color: #00FF00} /* 已访问的链接 */a:hover {color: #FF00FF} /* 鼠标移动到链接上 */a:active {color: #0000FF} /* 选定的链接 */百度 6.13、background-image(背景图)、background-repeat(控制是否堆叠)、background-position(切图)
